i added this code to and replace the default share code to this now it shar
e 2 times and no image fetch from this code what do I do
share button like like this on my website which is good

but when I click share on facebook
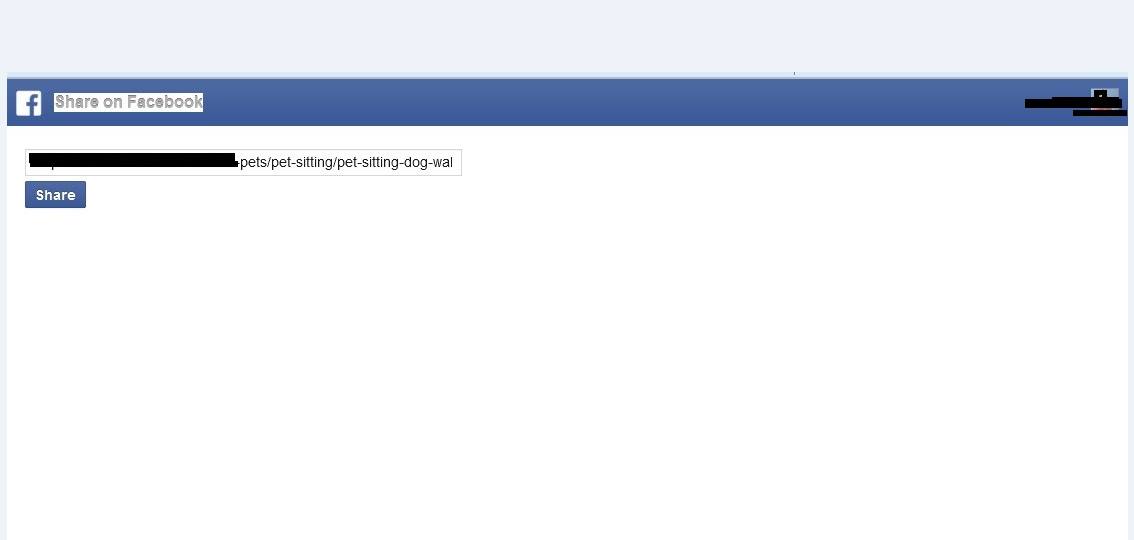
it show me this

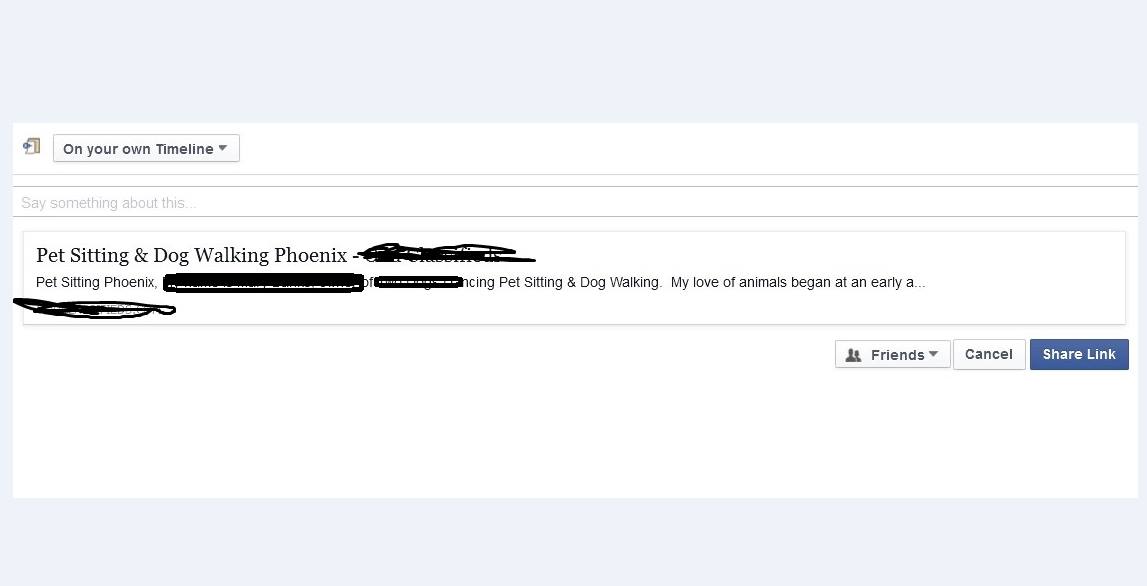
and then this like like this

how do I skip step 2
oc-content/themes/bender/item.php
<html>
<head>
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<style>
.share-btn {
display: inline-block;
color: #ffffff;
border: none;
padding: 0.5em;
width: 4em;
opacity: 0.9;
box-shadow: 0 2px 0 0 rgba(0,0,0,0.2);
outline: none;
text-align: center;
}
.share-btn:hover {
color: #eeeeee;
}
.share-btn:active {
position: relative;
top: 2px;
box-shadow: none;
color: #e2e2e2;
outline: none;
}
.share-btn.twitter { background: #55acee; }
.share-btn.google-plus { background: #dd4b39; }
.share-btn.facebook { background: #3B5998; }
.share-btn.stumbleupon { background: #EB4823; }
.share-btn.reddit { background: #ff5700; }
.share-btn.linkedin { background: #4875B4; }
.share-btn.email { background: #444444; }
</style>
</head>
<body>
<h1>Share Buttons</h1>
<!-- Twitter -->
<a href="http://twitter.com/share?url=" target="_blank" class="share-btn twitter">
<i class="fa fa-twitter"></i>
</a>
<!-- Google Plus -->
<a href="https://plus.google.com/share?url=" target="_blank" class="share-btn google-plus">
<i class="fa fa-google-plus"></i>
</a>
<!-- Facebook -->
<a href="http://www.facebook.com/sharer/sharer.php?"target="_blank" class="share-btn facebook">
<i class="fa fa-facebook"></i>
</a>
<!-- LinkedIn -->
<a href="http://www.linkedin.com/shareArticle?url=" target="_blank" class="share-btn linkedin">
<i class="fa fa-linkedin"></i>
</a>
</body>
</html>